How to Upload Image to Server Javascript
Paradigm upload functionality using plainly client-side JS and NodeJS
Hello at that place, how are you doing.
This post can exist considered equally a written version of my YouTube mini-series on image upload finish-to-end functionality.
All the lawmaking shown here is available in this Github repo.
Intention:
The intention of this post and the corresponding YouTube playlist on paradigm upload functionality is this:
Why is this useful:
There are not many good tutorials on how to upload an epitome in a great fashion. I thought it would be great to have a demo that includes this.
What are some of the use-cases:
- Contour pic update.
- Image tin can be dragged and dropped into the placeholder and it shows a preview.
- Some custom validations to restrict users from uploading bigger size images
- Restrict users from uploading unwanted file-types.
- Showing mistake bulletin and success message.
- Using Ajax to do all the heavy-lifting and avoid page reload for uploading the image.
- Have a simple back-end using express-js to simulate a real earth upload scenario.
- Articulate the selected file before upload, no reload needed.
Technologies used:
In the front end:
- HTML5 for the markup
- JavaScript (ES5) for epitome related functionality
- jQuery just for the ajax functionality, y'all may use the plain sometime XHR or the contempo ES6's fetch as well. Good matter with a simple approach is that it is very easy to integrate into any framework.
- Bootstrap 4 for our UI styling. Not mandatory, you may use your own styles equally well.
In the back finish:
- ExpressJS for the routes handling.
- NodeJS for saving the file and hosting the server.
- Bower for the front terminate dependencies like bootstrap and jQuery.
- Nodemon for continuous watching of file changes and machine-restart of node server.
How to install:
Y'all should take NodeJS and Git installed in your machine. You can manage without Git, but I highly recommend you use it, so you can get exposure on that.
Do a git clone:
git clone https://github.com/ChaituKNag/image-upload-demo.git Install:
Become to that folder where you lot did the git clone.
npm install Install front-end dependencies:
As we installed bower every bit an npm dependency, we can use the below function to install the bower front-cease dependencies.
bower install Run the app:
npm start That is all required to get upward and running.
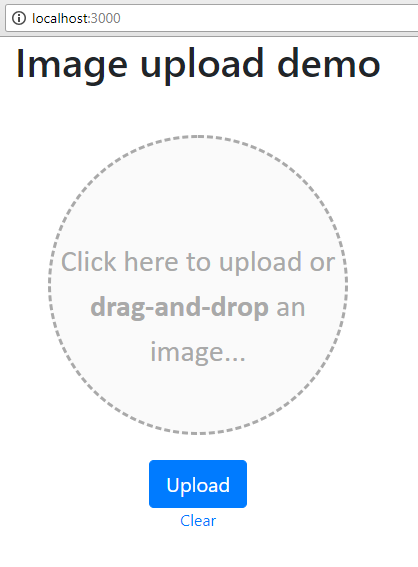
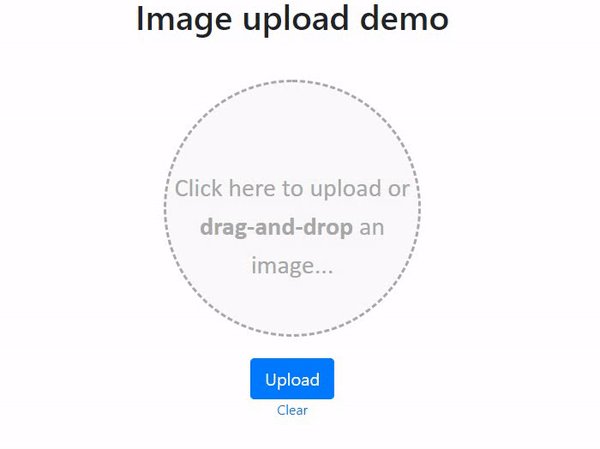
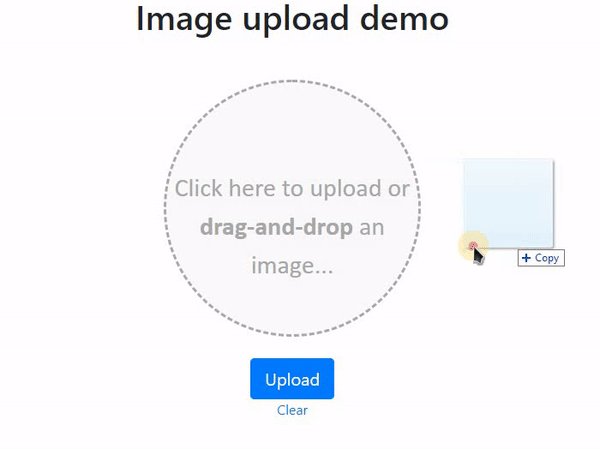
UI looks like this:
Open http://localhost:3000.

Front-cease UI:
Lets talk near the front end end UI.
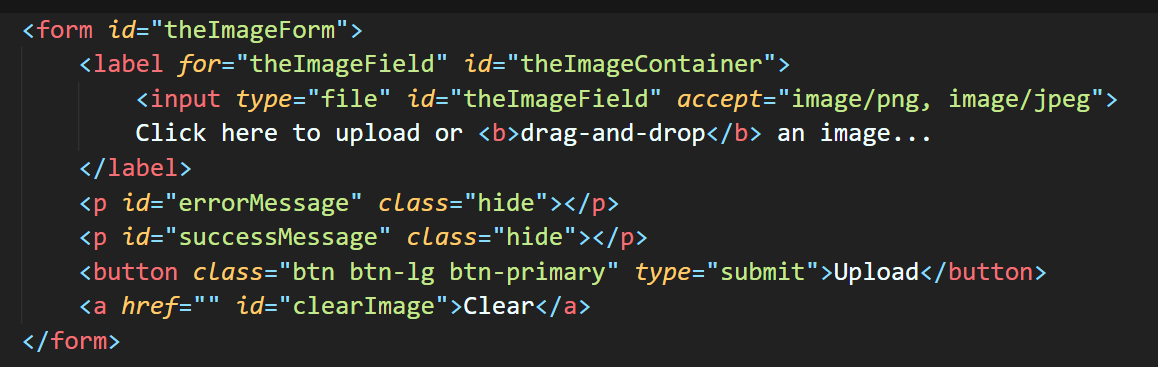
Markup:
The index.html file has the normal html5 boilerplate structure. The Bootstrap 4 related files such as bootstrap.min.css, bootstrap.bundle.min.js (which comes forth with PopperJS included) and jquery.min.js. These are required for our fancy UI to use the Bootstrap iv magic. Since nosotros are using jQuery for our Ajax functionality, it is proficient that we included this over here.
There is a grade which has a hidden input type of file. Its label surrounds it like this:

The reason for wrapping the input inside the label and hiding it is this:
- We want to stylize the label to look like a circular section where user tin can drop the image.
- Nosotros also desire the aforementioned circular section to exist clicked upon and the native file explorer window should pop-up. The characterization's
forattribute takes care of this. - We demand to hide the normal file input field, because it looks ugly for our purposes and it looks dissimilar in each browser, so for consistency sake, we should hide it.
The label has the for attribute pointing to the input which allows usa to action upon the input field by clicking on the label (which is the case for all types of input fields). And so, when we click on the circular section, nosotros are actually clicking on the label and that in turn invokes the activity upon the hidden input field.
Notice that there is this attribute accept="image/png, epitome/jpeg" that makes sure that the user tin only upload the images of type JPEG or PNG. Also, in that location is no attribute chosen multiple so the user can simply upload one image file.
There are empty paragraphs to evidence mistake and success messages. There is an Upload push button and a articulate link to articulate the selected paradigm.
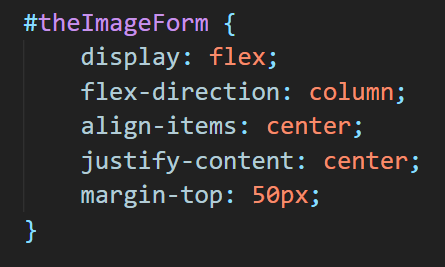
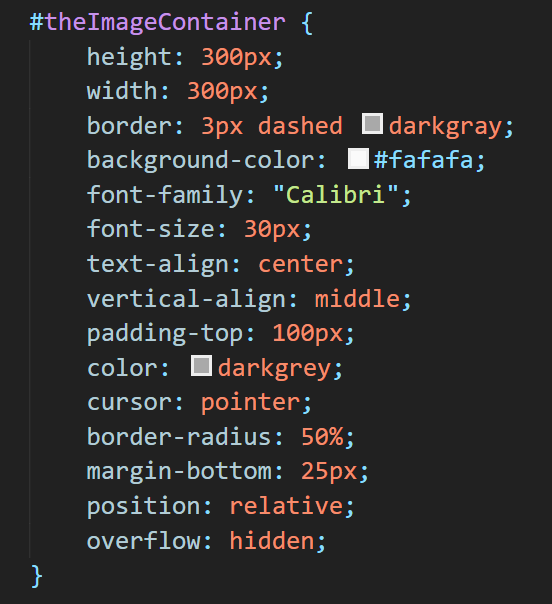
Custom styling:
Though we are using bootstrap framework, they tin can only practise so much assistance and its up to usa to customize our app to wait the manner we want.
Even a superhero needs a haircut.
I'm using flex for centering the form. And the image container (label) is having the bulk of the styling.


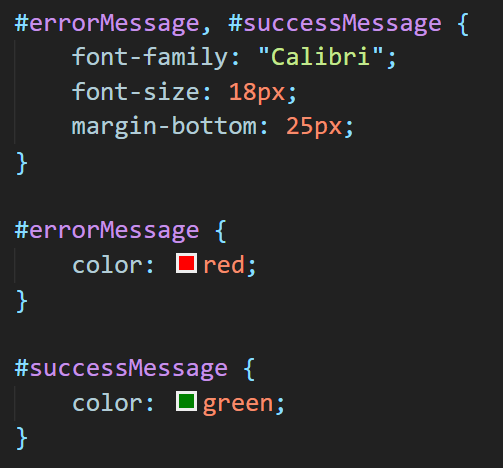
The error and success messages:

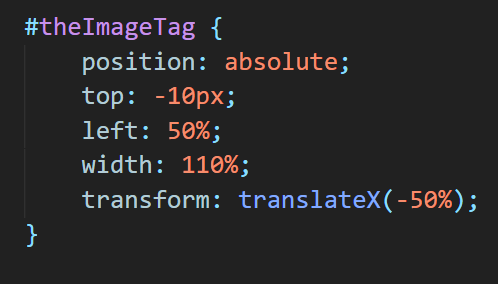
To show the image preview, we use an paradigm tag within the circular characterization. But we need to brand sure the image centers in that circle and the overflow should exist subconscious (taken intendance in the characterization related style).

Notice, we are using the traditional style of centering things using left and transform translateX stuff there.
We are also giving a special class called .dragging that gets added to the circular department when the image is being dragged onto it. Simply extra border width and low opacity to the contained text.
That is it about the UI. The only place where nosotros are using Bootstrap is when nosotros style the button and to employ a container (with a fixed width). And of course the fonts that come with Bootstrap look awesome as always.
Front-end JavaScript:
Ooohh yeah, JS…
Remember, there are no giant libraries to back us upwards with the heavy lifting. Its only plainly JavaScript.
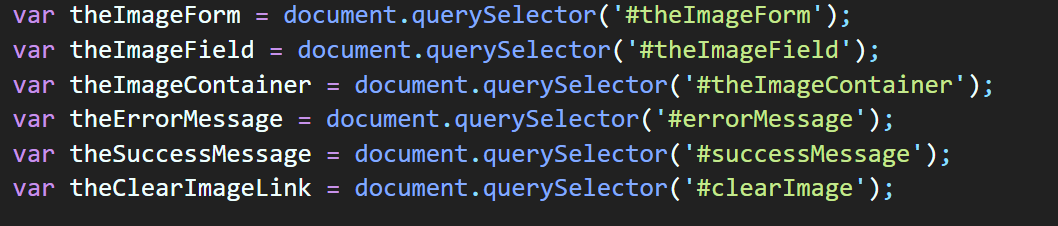
We simply starting time with creating variables to all the sections:

The parallel thoughts:
There is a lot going on here.
We have to brand certain we:
- allow user to drag and drop into the circular section
- allow user to click on the circular section and select the image
- allow user to clear the selected image
- let user to submit the selected image
- accept to handle drag and drib events to check for file type and size
- have to change style of the circular department when the paradigm is being dragged
The procedure of dragging:
This is plainly the most important and intuitive role of this app. But information technology is equally tricky to brand sure you don't do errors while handling the dragging scenario.
First, you take to forestall the default affair that happens when yous drag a file onto a browser which is to load the file as a static file in the window.
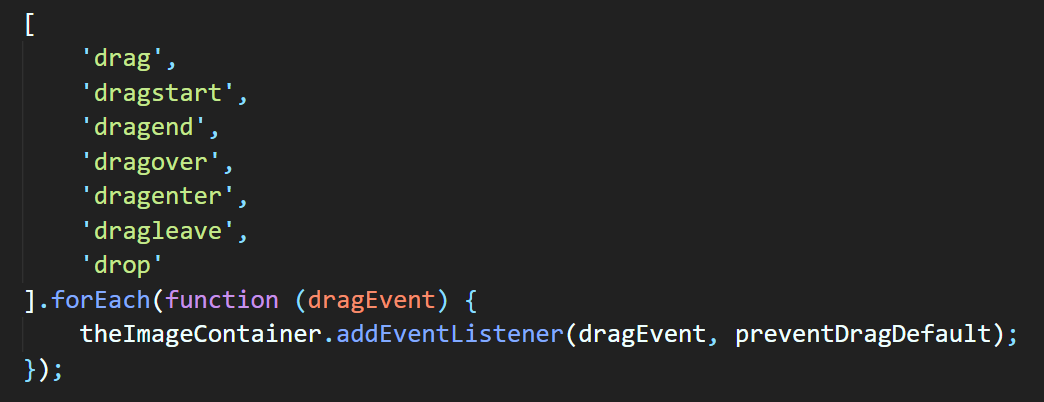
For that you have to add a special listener that cancels out such static loading as before long as that result occurs. And this has to be listening to all the drag and drop related events.

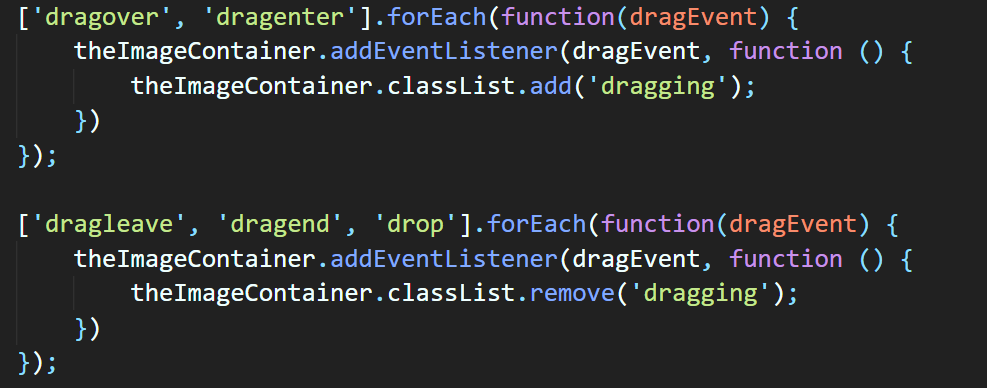
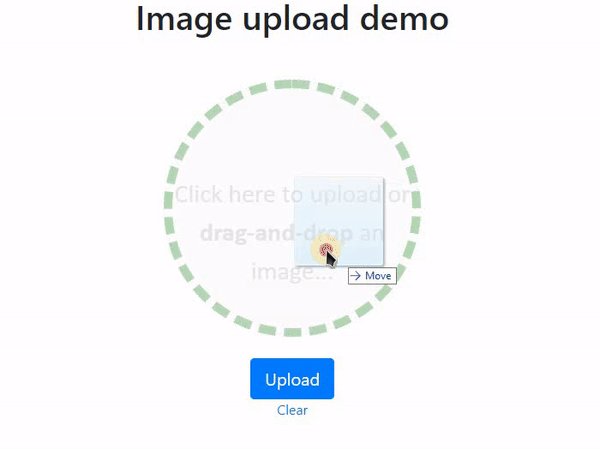
And then comes the hover effect that comes when the user is dragging the file onto the circular section, nosotros have to add the .dragging grade. We do that like this:
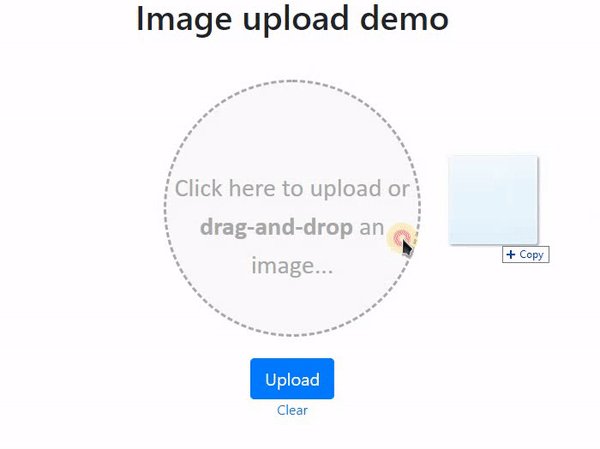
The dragenter and dragover events happen when the file is being dragged over to the circular section. The dragleave and dragend events happen when the file is being pulled away from the section. The drib result obviously happens when the file is let go on the section.


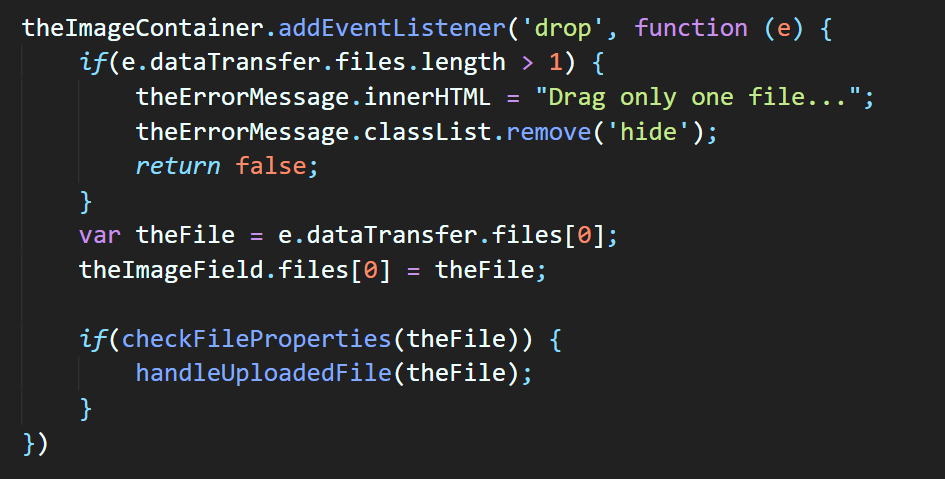
And and so finally when the user drops the file, we need to make sure the file goes through a size-check and file-type check.
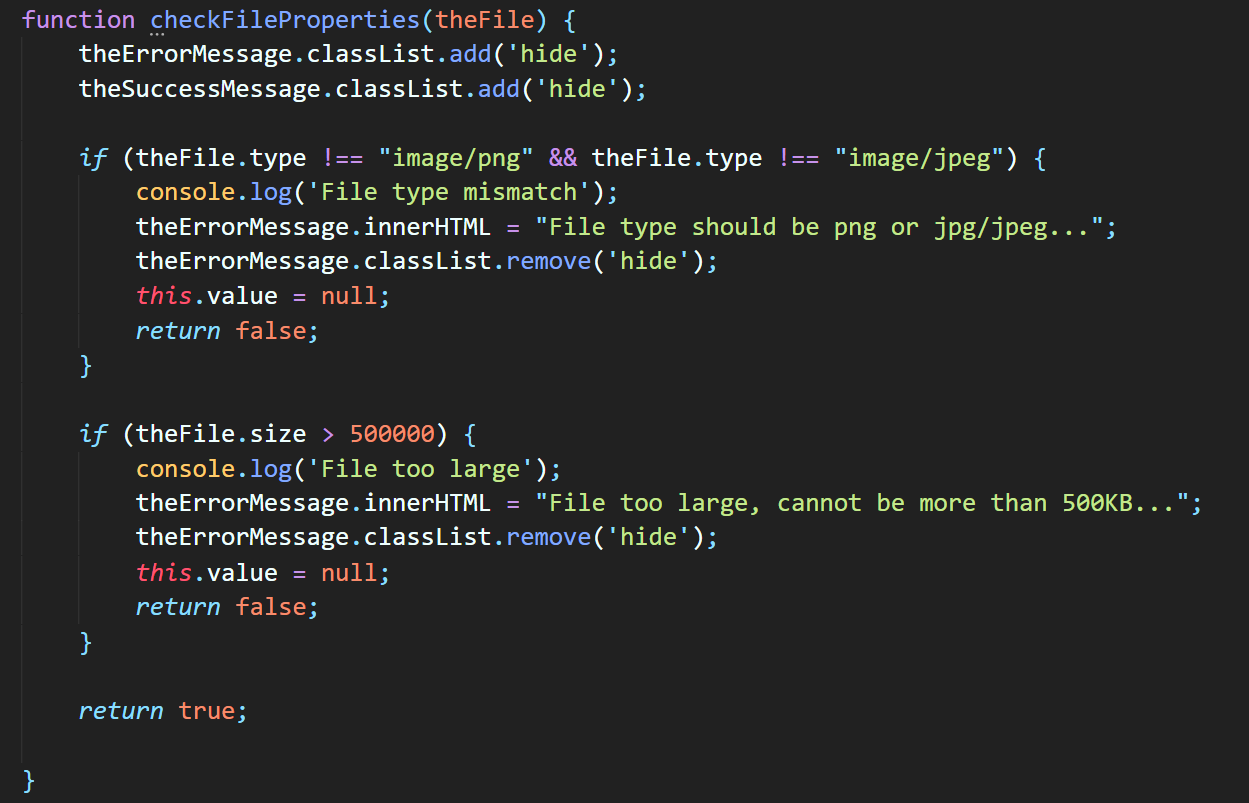
In that location is another listener to driblet result (remember? nosotros can assign multiple listeners to DOM events). The checkFileProperties role takes care of the file-size and file-type checks. If at that place is an issue, it will gracefully complain using the #errorMessage paragraph and end the drop issue handler. Also, nosotros are restricting the dragged files to be but one.


Nosotros are restricting the file size to be less than or equal to 500KB and of type JPEG or PNG. The file has blazon and size properties that requite united states this info.
Selecting the file manually:
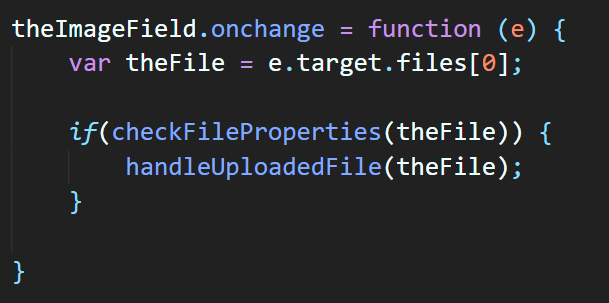
But what if the user manually clicks on the circular section and manually selects the prototype instead of dragging. For that we volition get a change event being triggered on the hidden input field. We need to handle that likewise similar this:
The upshot.target.files property gives the list of files the user has selected.

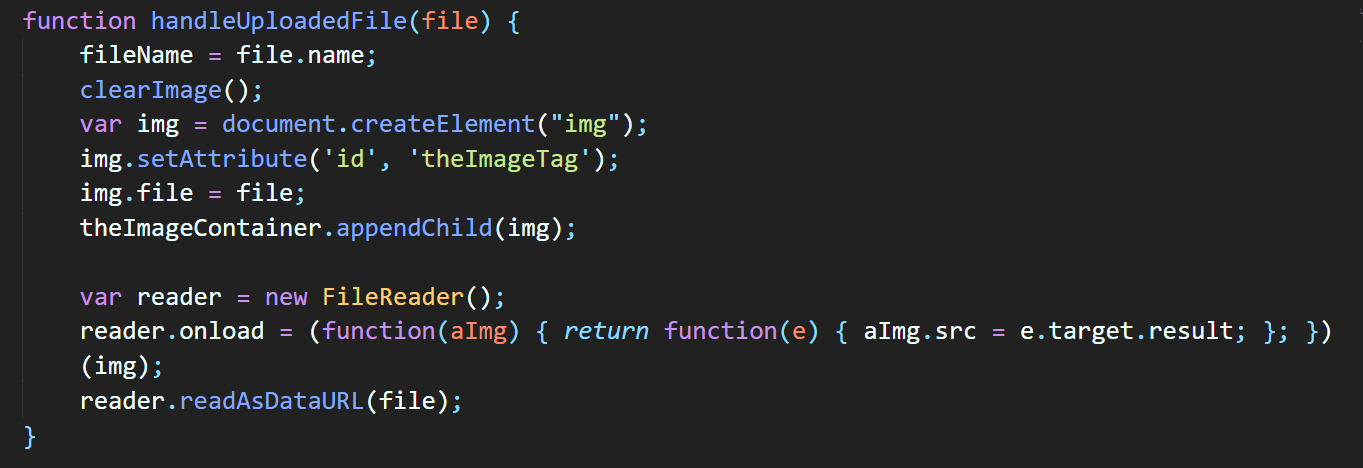
Prototype preview inside circular department:
The handleUploadedFile function takes care of previewing the uploaded image. This is washed using a FileReader constructor which is coming from JavaScript's DOM api.

This FileReader reads the file and triggers a load event when it is done reading. Nosotros are setting the paradigm source to be the result.target.result.
This takes care of previewing the image.
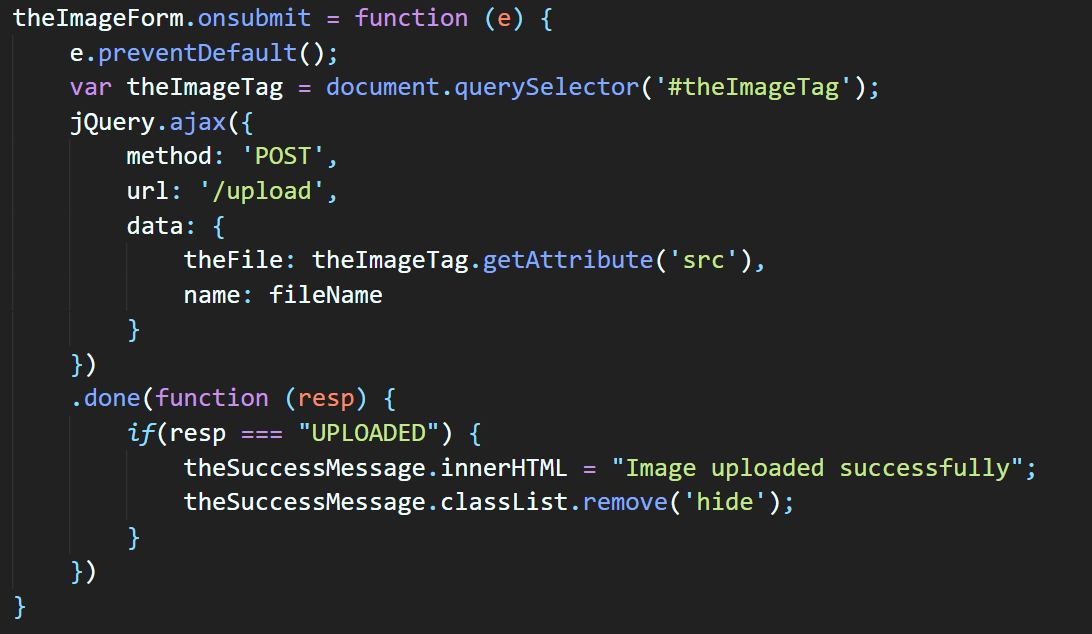
Submitting the image to the back-end:
When user clicks on the button, the uploaded image gets sent to the backed in a base64 string format.
This is of import to annotation, because in that location are many means that nosotros can send files to the back-finish but for images, I retrieve base64 formatted string is a quick and easy mode.

The Ajax telephone call too sends the proper noun of the file which we are getting from the handleUploadedFile method. The base64 string is sent in the holding named "theFile".
Once the upload is successful, we show the success message.
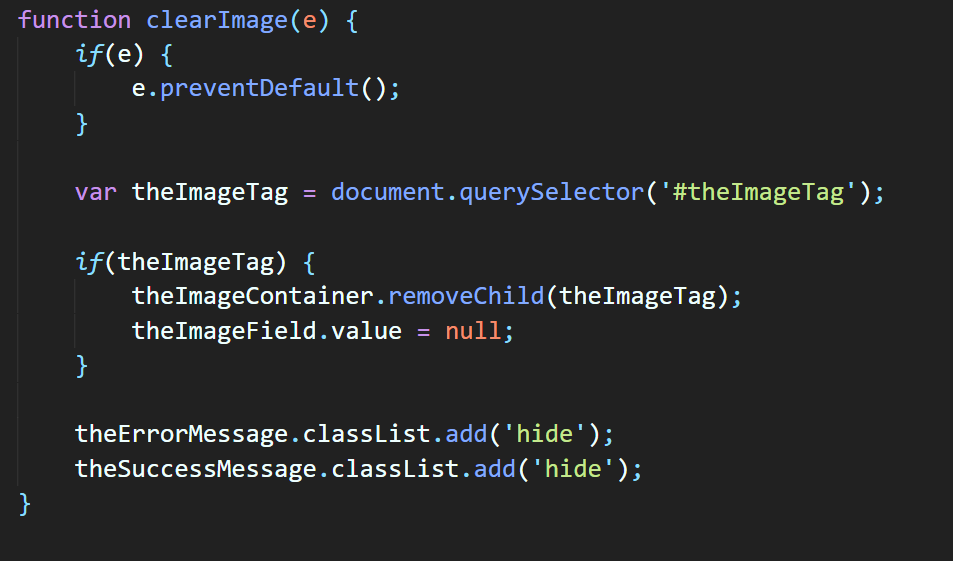
Immigration:
If the selected paradigm has to be cleared for some reason, user tin click on the Clear link below the button.
The function looks like this:

Nosotros remove the manually added paradigm then that the background text shows up again.
Back-end JavaScript
The history of backend tin exist easily marked as "Earlier NodeJS" and "After NodeJS". Of class in that location is still a lot of competition out there from the likes of Python, Java and PHP simply in its relatively brusk life-fourth dimension, NodeJS has touched every average developer's life in some way or the other. (Trying not to get emotional here :P).
We use NodeJS for this example too. We use information technology for our packaging and server support. Packaging allows us to use many beautiful applications built on NodeJS such every bit bower, expressJs and the likes.
What do nosotros use:
- NodeJS for certain.
- ExpressJS for routing and trunk-parser to parse incoming Ajax requests
- Bower for front-cease dependency management
- Nodemon — to watch our files and machine-restart Node.

What is routing:
When we talk about the back-end, at that place is always a practiced chance that nosotros are trying to build a micro-service or some sort of RESTful API that the front-terminate is going to apply, correct!
ExpressJS and its routing features permit u.s.a. to build seamless API with its middleware functions. We tin target diverse asking types and RESTful paths. Likewise we can target route-params (though we are not covering them here).
Building the back-end:
In that location is only 1 single file that caters all of our needs here, since this is a very simple demo equally far as back-terminate is concerned.
In that file, nosotros
- Build our API route to handle the upload scenario.
- Bring upwardly the server to host the front-end as well as the dorsum-end.
- Handle the uploaded file by saving it in the "images" folder.
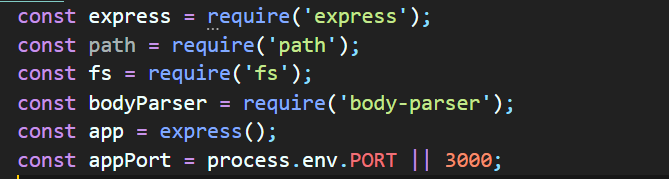
API road for uplading:
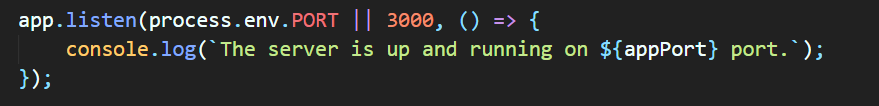
We import the express module and build our app. Then we bring upward the server using app.listen function.

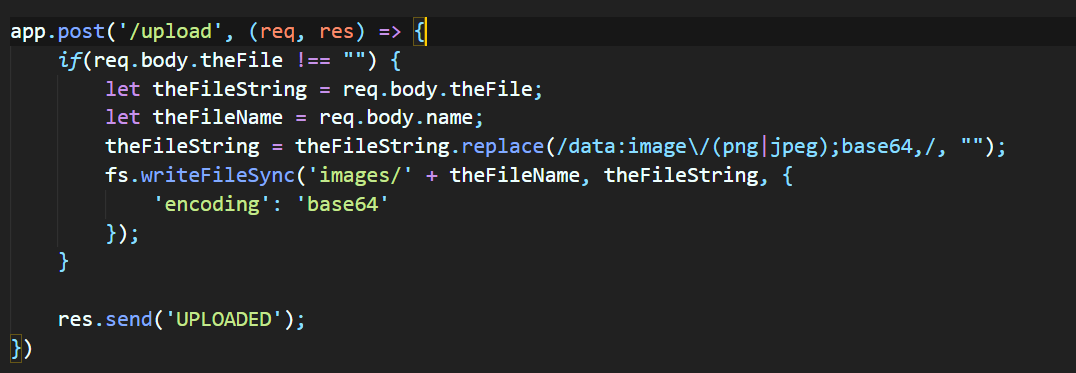
Then we create the required routing using the app.post method of the ExpressJS API.

A lot is going on hither, lets just have a footstep back and analize.
- The API URL is specified as the first parameter to the
.postmethod. It is/upload. - The second argument is the office that gets called back when this item road is targeted through a
mailcall. - When the office gets executed, the first ii arguments are request object (
req) and response object (res) respectively. - The request object as usual contains the body object that contains all the information that is being sent from the front-stop.
- In that body object, we can find the
theFileproperty that contains our base64 encoded string of epitome information. - We cheque for that holding'south beingness and become both the encoded string and the championship of the epitome to save it inside the file that nosotros are going to save it as.
- Then we writ the file to the "images" binder, using the NodeJS's born
fs.writeFileSyncmethod. - Notice that in this method we are passing the encoding also in the options object. This is to ensure that the file is being written in the proper format.
- At last, we employ the response object to ship a uncomplicated "UPLOADED" cord to the front-finish to notify that the upload worked fine.
Static loading:
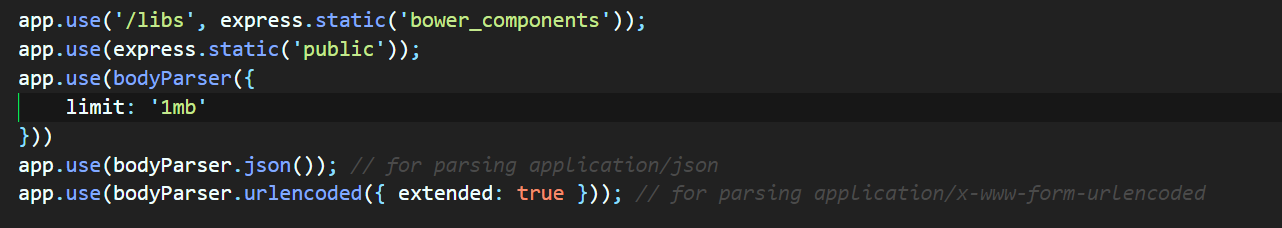
In order to serve the front-end files, we are putting them inside a folder called public. To make the NodeJS app server serve those files as they are, we use the express.static method like below.
We are as well serving the bower_components in the /libs route.

Limiting file-size and encoding incoming requests:
We are using body-parser in club to do some middleware changes.
- We can call the imported
bodyParserpart with an options object and the master option here islimitwhich we are setting to1mb. - Likewise, nosotros are converting all incoming request data to JSON format using
bodyParser.jsonmethod. - We are too using the
bodyParser.urlencodedmethod to read the encoded data that sometimes comes through.
The conclusion
I promise you liked this post and gained some noesis out of it. Please do give me some feedback past posting your comments hither.
Also give me some claps :)
I have created a YouTube series demonstrating this illustrated instance demo.
Please subscribe to my YouTube channel (Naga Konada Devtips) and follow me here besides.
See you soon with more tutorials and tips.
Source: https://medium.com/@nagachaitanyakonada/image-upload-functionality-cd497a5bba54
0 Response to "How to Upload Image to Server Javascript"
Publicar un comentario